Projectors, Processing & Patterns
 Projected.
Projected.
A few days ago I purchased an Epson 8350 projector. I’ve been meaning to pick one of these up for a while. With a 50,000:1 contrast ratio, and 1080p resolution, they make for excellent lighting projectors.
Several years ago some friends and I threw an event we called “Philthy Photons”. We hazed the warehouse and fired a projector back into the assembled guests. Using processing, a Wii remote, and an earlier version of Epson’s high-contrast projectors we made a nice set of interactive aerial beam effects. The joke was, someone left all these photons lying around, and someone was going to have to clean them up…
…but I digress. I’ve been meaning to build a projector based patterning system for a while. I frequently find myself redrafting patterns, and the process of recutting and adjusting them is kind of wasteful and irritating. Why not use a high resolution projector and keep all the patterns in the digital domain? The technology has advanced enough at this point that not only should it be possible, it should be almost trivial.
I say almost, because the only problem with the 8350 is that it’s sold as a home theatre projector and lacks keystone correction. Ever notice how any sufficiently interesting problem will eventually reduce to software? Well, for this exercise we’ll be using Processing to add corner-pinning keystone correction back in. The traditional method of performing keystone correction is to render to an offscreen buffer, and then texture the results to a quad. There’s even an excellent library for doing this in Processing called, appropriately enough, Keystone.
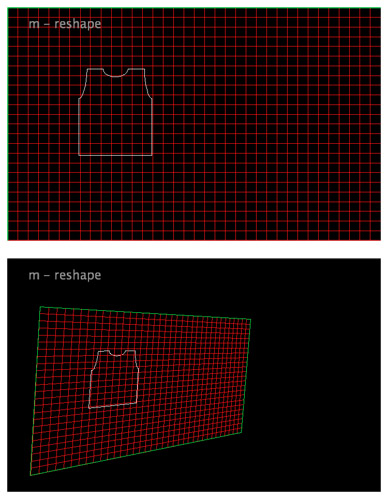
 Pattern reshape.
Pattern reshape.
The only problem with texture mapping is that the line width is not consistent and produces deformations that make it difficult to see the pattern in certain extreme cases. Instead what we want is a matrix that performs a corner pinning transformation from one quadrilateral to another. It took a while, but I eventually found the formulas, and then with a bit more digging, an existing implementation from mgix.com written in C++ which I adapted to Java for Processing.
The processing sketch loads a SVG file in inches at 72DPI. This is the output you get when exporting from Illustrator. I then render it using PShape over the top of a 24×36” standard cutting matte grid. The grid is projected over the top of an existing real matte, and then the corners are aligned in software through a calibration
procedure. This creates a transform that corrects the pattern and the grid such that it renders 1:1 on the cutting matte. I can then drag the pattern around, trace it out on the fabric, and cut.
It’s a little rough around the edges, but probably useful to someone. The processing sketch can be found here: pattern_display.zip